世体:问题不是VAR而是VOR,VOR传达信息时给了裁判许多压力
直播吧9月3日讯 《国际体育报》专栏记者Lluís Foix撰文,他以为现在裁判与VAR(视频助理裁判)的问题,不在于VAR自身,而在与VOR(视频操作室),VOR传达信息时给了裁判许多压力。
Lluís Foix写道,VAR自2016年3月开始使用时,是削减裁判过错的一大前进。VAR是一个准确的过错探测器,应该做的是协助裁判防止匆促、过错或不公平的判罚。
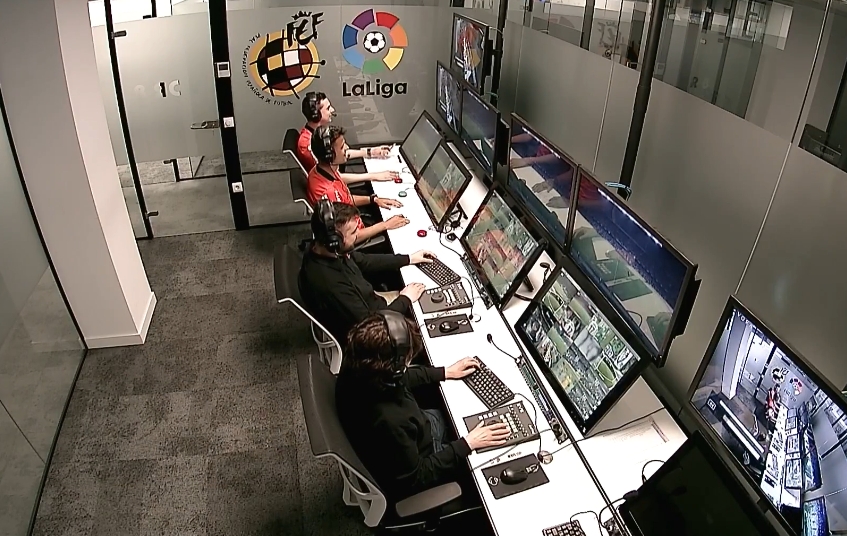
VAR能够用于纠正红牌、越位或点球等判罚。但重要的是VOR视频操作室,那里有三名前工作裁判,他们在这里提示场上主裁或许忽视的画面,他们会奉告主裁应该剖析的内容,这些声响的传输就像“违禁品”相同,十分隐秘。在VAR的背面,是VOR操作室在工作。
谁在操控VOR操作室?竞赛或许会由于这些人的定见而改动,这些人远离竞赛场地,他们要提示裁判检查竞赛期间或许的过错。
在本赛季西甲的前4场竞赛中,VOR操作室的许多决议,都给裁判带来了许多压力,而不是协助他们做出公平的决议。VOR对维尼修斯十分宽恕,巴萨没有诉苦,弗里克的球队以超卓的体现打败了他们的对手。但请注意,谁来监督监督者?
此前,《国际体育报》报导,西甲裁判技能委员会乐意揭露现场裁判与VAR裁判的对话,以便为竞赛期间做出的、常常引起球迷争议的判罚供给更大的透明度。在VAR技能施行之前,裁判有时候会在一些判罚上呈现失误,然后导致了现场紊乱,但在观看屏幕、暂停视频图画、制作越位划线时犯下过错,则是更大的问题。揭露裁判对话音频能得到什么?能够了解判罚规范,透明度也将会提高,但人们也或许会对判罚解说感到惊奇,因而争议将上升到第三个层次。
.qrcode-banner{ width: 100%; } .qrcode-banner .swiper-wrapper{ display: flex; flex-wrap: nowrap; } .qrcode-banner .swiper-slide { position: relative; flex: 1 0 100%; width: 100%;height: 120px; background: #eee; } .qrcode-banner .swiper-slide ._bg{ width: 100%;height: 100%;vertical-align: top; } .qrcode-banner .swiper-slide ._qrcode{ position: absolute;right: 28px;top: 50%; margin-top: -45px; width: 90px; height: 90px; border-radius: 8px; } .qrcode-banner .swiper-slide .btn-close{ position: absolute;top: 0;right: 0; width: 15px;height: 15px; cursor: pointer; } .qrcode-banner .swiper-pagination{ text-align: center; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet{ margin-left: 7px; display: inline-block; width: 5px;height: 5px; border-radius: 50%; background-color: #999FAC; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet:first-child{ margin-left: 0; } .qrcode-banner .swiper-pagination .swiper-pagination-bullet-active{ background-color: #2E9FFF; }
文章版权声明:除非注明,否则均为ZBLOG原创文章,转载或复制请以超链接形式并注明出处。







发表评论